Le thème Kirby Project Hub est une extension du concept de plateforme de gestion de projets lancé par Brad Frost. Cet outil permet de suivre les différentes étapes d’un projet. Il s’agit d’une solution en ligne, accessible à tous les acteurs du projet, dont le but est de rassembler sur une même page toutes les informations importantes d’un projet suivant l’ordre chronologique inverse.
Installation
Le thème proposé est associé à Kirby, un système de gestion de contenu qui a été conçu par Bastian Allgeier. Si vous souhaitez en savoir plus sur Kirby, consultez le site Internet et la page de documentation.
Veuillez noter que Kirby n’est pas gratuit : si vous destinez notre thème à une diffusion publique, n’oubliez pas d’acheter aussi une licence Kirby !
Kirby Project Hub peut être utilisé de manière autonome ou comme espace client d’un site internet existant. Plus d'informations sur la mise en place d'un espace client.
Comment installer Kirby Project Hub ?
- Transférez les fichiers et dossiers reçus sur votre serveur. Il s’agit entre autres de Kirby 2.2, de la console d’administration Kirby et du thème Kirby Project Hub.
N’oubliez pas de copier le fichier invisible .htaccess ! - Allez sur la page http://yourdomain.com/panel pour commencer l’installation de Kirby.
- Remplissez le formulaire d’inscription pour créer votre premier compte utilisateur.
- Connectez-vous en entrant votre identifiant et votre mot de passe nouvellement créés. Vous pouvez alors commencer à ajouter des clients et des projets.
Problèmes courants
- Le répertoire
/site/accountsn’est pas accessible en écriture. - Le répertoire
/assets/avatarsn'existe pas ou n’est pas accessible en écriture. - Le répertoire
thumbs/n'existe pas ou n’est pas accessible en écriture. - Le répertoire
/content, les sous-répertoires et les fichiers qu’il contient doivent être accessibles en écriture.
Le thème Kirby Project Hub est compatible avec Kirby 2.2. La version d'essai de ce CMS est inclus pour plus de facilité.
Configuration recommandée : Apache 2 avec réécriture d’URL (mod_rewrite) ou nginx, PHP 5.4+, extension PHP mbstring pour un codage UTF-8 approprié.
Navigateurs compatibles : IE 9+, Chrome 19+, Safari 5.1+, Firefox 14+, Opera 15+, récents iOS / Android / Windows Phone.

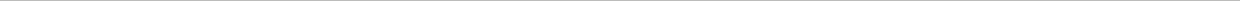
Configuration du site
La configuration générale du site peut être modifiée soit en changeant les variables du site depuis la console d’administration soit manuellement dans le fichier /content/site.en.txt.
Il est possible de changer le titre du site, les informations concernant les droits d’auteur dans le pied de page ainsi que les meta-données (description, auteur, mots-clés).
Cette page vous permet également d'activer ou de désactiver les animations sur les pages projet.

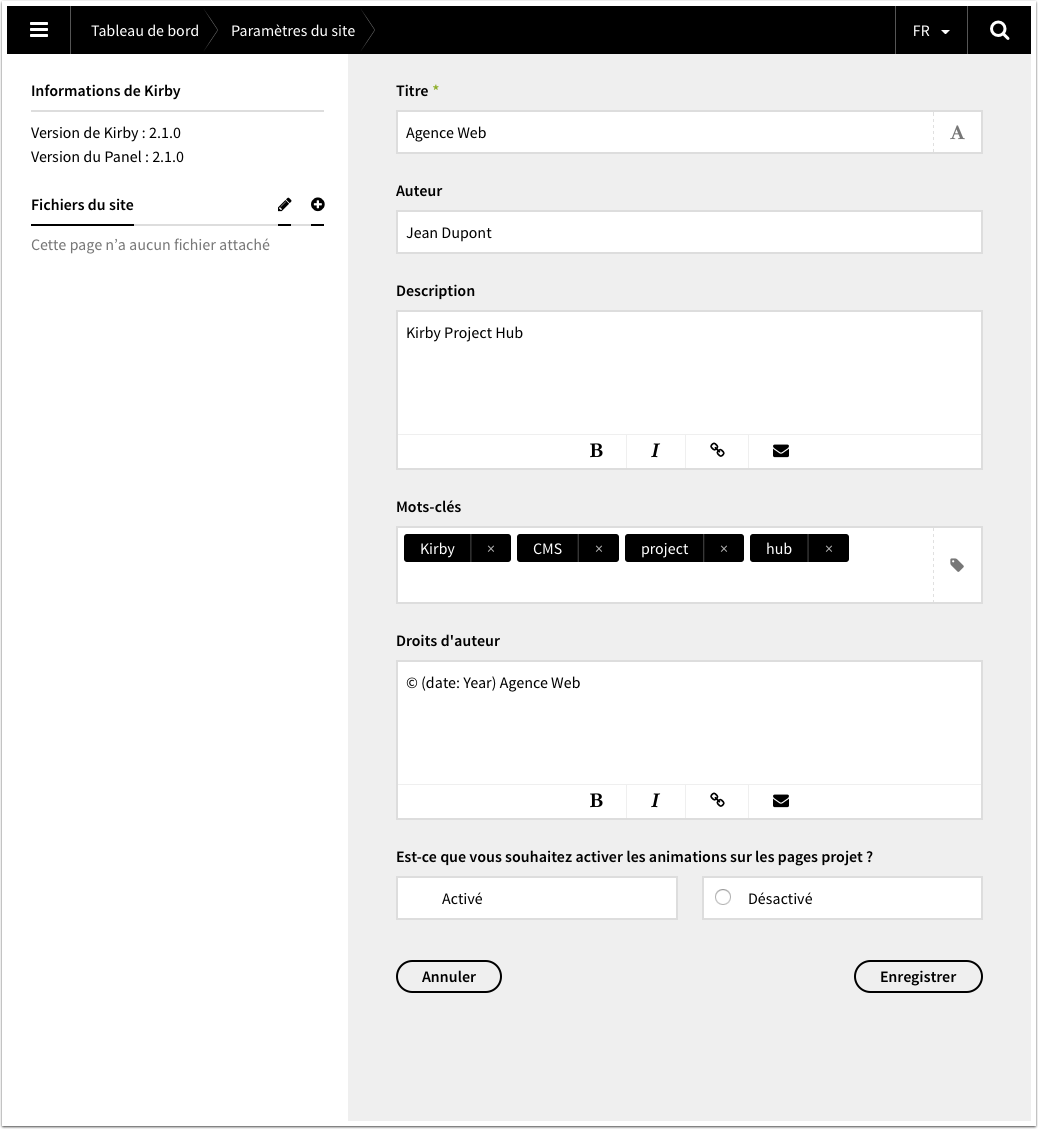
On peut modifier la phrase d’introduction dans la page de connexion (Login) et le logo du site en apportant les corrections souhaitées dans la console d’administration ou manuellement dans les fichiers.

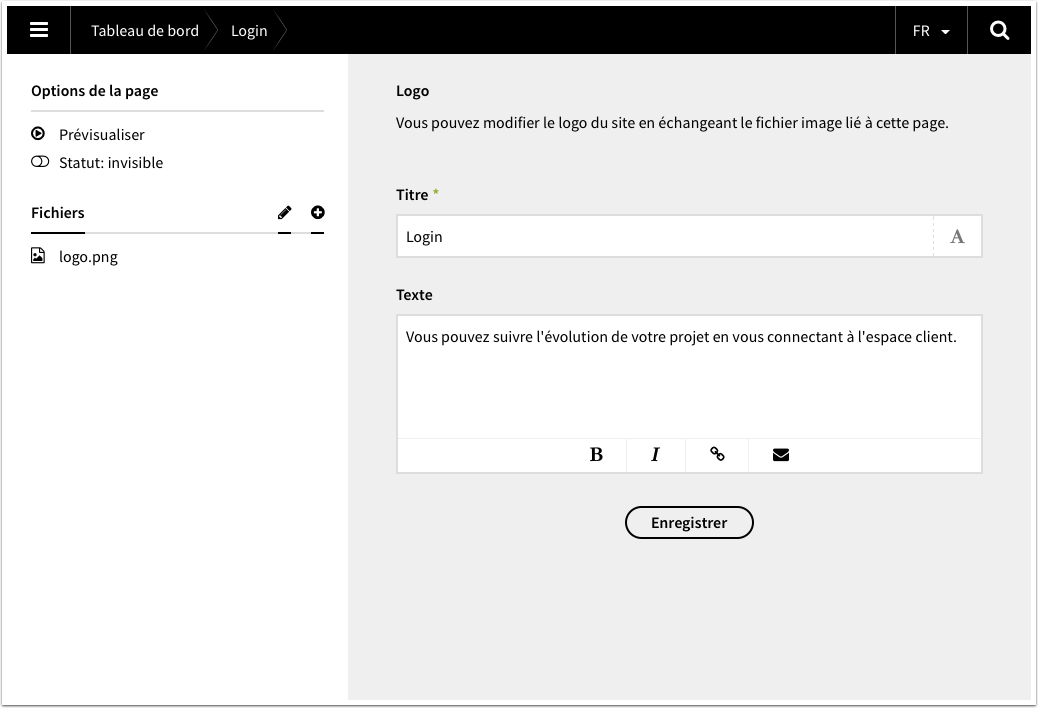
Les informations contenues dans la page de contact peuvent aussi être modifiées dans la console d’administration ou directement dans le fichier /content/contact/contact.en.txt.


Clients
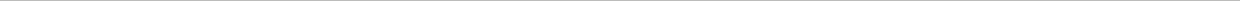
Avant de créer une page de projet, il faut tout d’abord ajouter un client. Allez dans la section Utilisateur de la console d’administration et ajouter un nouvel utilisateur.
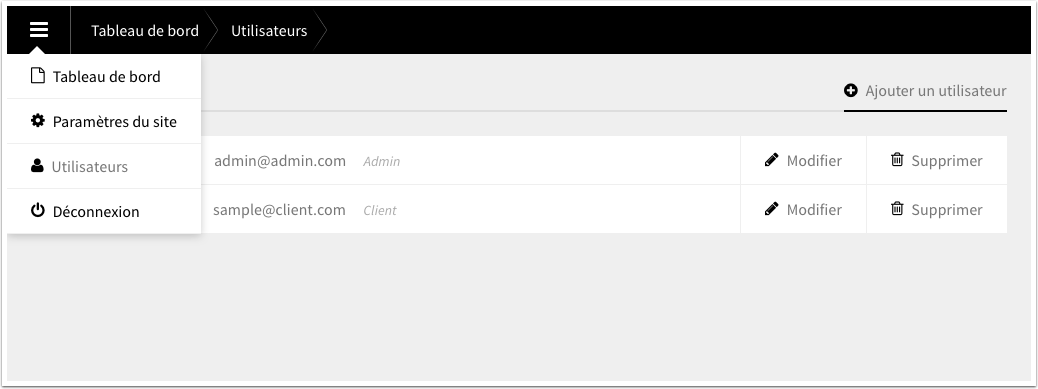
Indiquez l’identifiant, l’adresse email et le mot de passe du nouveau client.
Par défaut, la langue utilisée est l’anglais et le rôle est Client.
L’interface Utilisateur de la page de projet est traduisible. Le thème offre deux fichiers, en anglais et en français. Visitez la page de traductions pour d'autres langues.
Si vous souhaitez utiliser une autre langue, vous pouvez ajouter une nouvelle langue au fichier /site/config/config.php et créer un nouveau fichier langue dans le dossier /site/languages. Pour plus d’informations, visitez la page Kirby consacrée au multilinguisme.
Si vous désirez faire du français votre langue par défaut, il vous suffit d’apporter les modifications suivantes à la configuration linguistique dans le fichier /site/config/config.php :
c::set('languages', array(
array(
'code' => 'fr',
'name' => 'Français',
'default' => true,
'locale' => 'fr_FR',
'url' => '/',
),
array(
'code' => 'en',
'name' => 'English',
'locale' => 'en_US',
'url' => '/en',
),
));



Projets
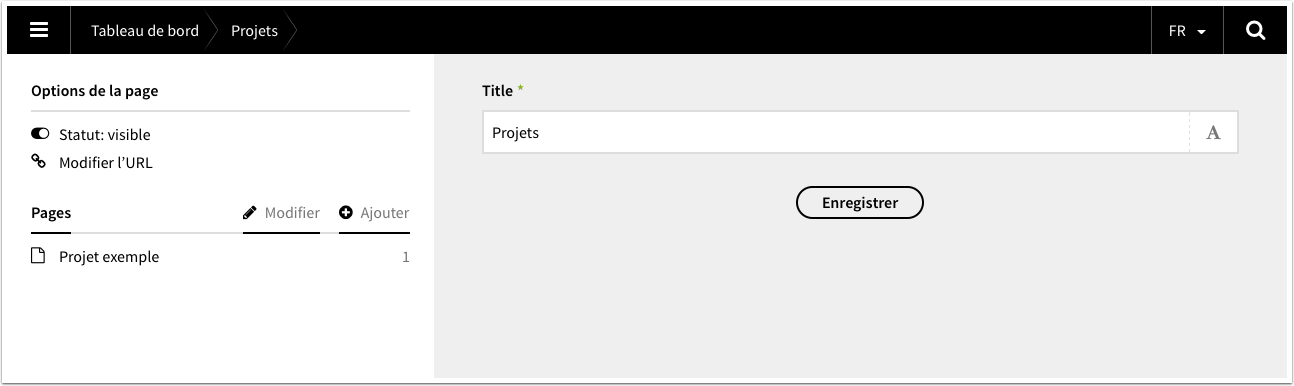
Pour visualiser la liste des projets existants, modifier un projet ou ajouter un nouveau projet, allez dans la section Projet de la console d’administration.

Appuyez sur le bouton Ajouter pour créer une nouvelle page de projet.
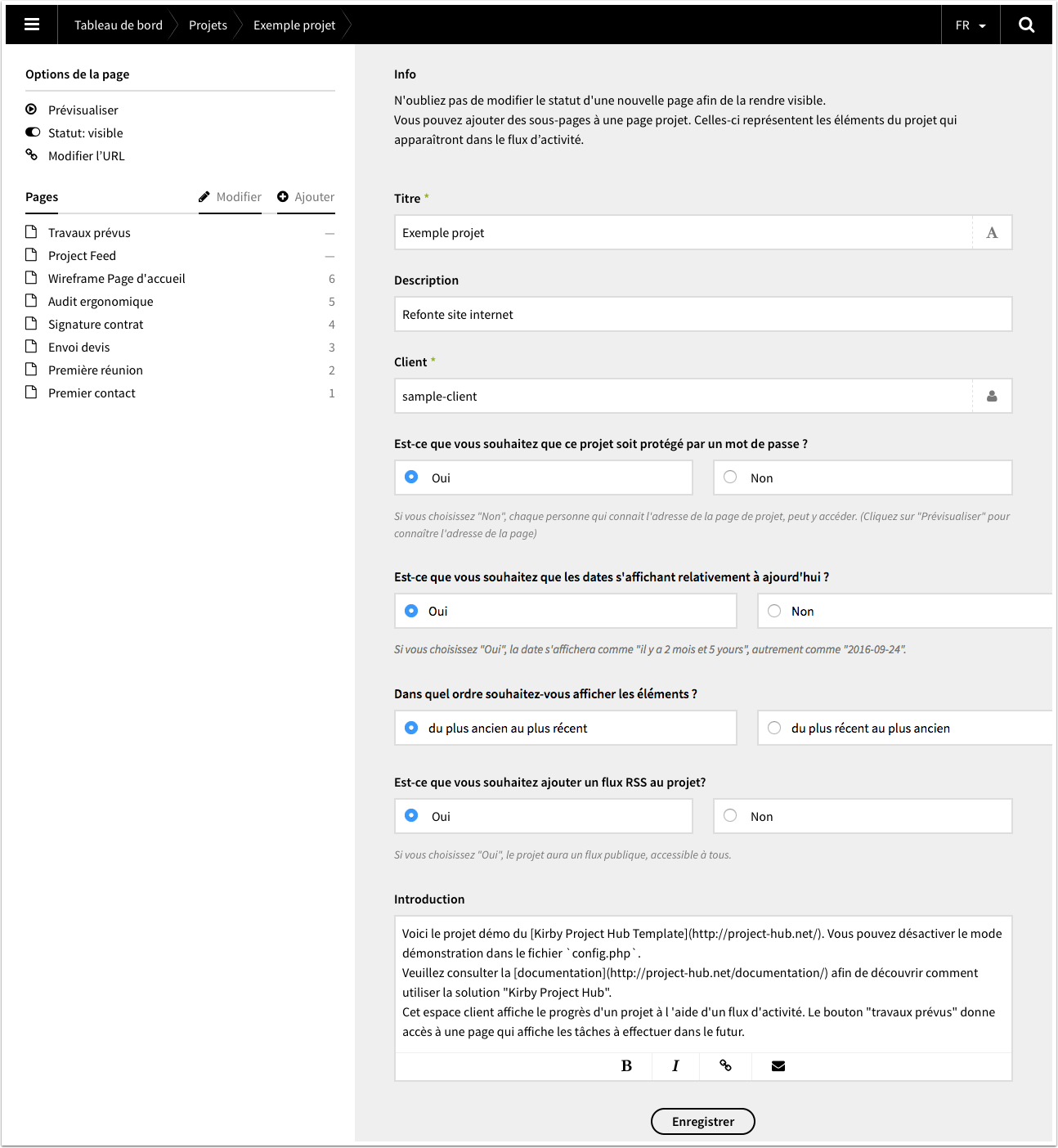
Il est possible d’ajouter un titre et une petite description à la nouvelle page de projet.
Vous pouvez préciser si la page de projet doit être protégée par un mot de passe.
Chaque page de projet protégée ne peut être consultée que par un seul client. Par conséquent, si plusieurs utilisateurs devaient avoir accès au site, ils s’authentifieraient avec les mêmes identifiants.
Si vous optez pour une page sans protection par mot de passe, chaque personne qui connait l'adresse de la page de projet, peut y accéder. (Cliquez sur "Prévisualiser" pour connaître l'adresse de la page)
Vous pouvez choisir comment afficher les dates des éléments : de manière rélative à aujourd'hui (p.ex : "il y a 2 mois et 5 jours") ou simplement. (p.ex. : "2016-09-24")
Vous pouvez également choisir l'ordre des éléments d'un flux de projet : du plus ancien au plus récent ou du plus récent au plus ancien.
Vous pouvez choisir de proposer un flux RSS avec tous les informations d'un projet. Si vous choisissez "oui" pour cette option, un bouton RSS s'affichera en bas de la page du projet. Un flux RSS est accessible à tous même quand il s'agit d'un projet protégé par mot de passe.
Vous pouvez aussi ajouter un paragraphe d’introduction à une page de projet. Le texte y sera formaté grâce à l’utilisation des langages Markdown et Kirbytext.
Une page de projet est composée de pages secondaires. Celles-ci représentent les éléments du projet qui apparaîtront dans le flux d’activités du site. Il est possible d’ajouter des éléments et de les modifier.

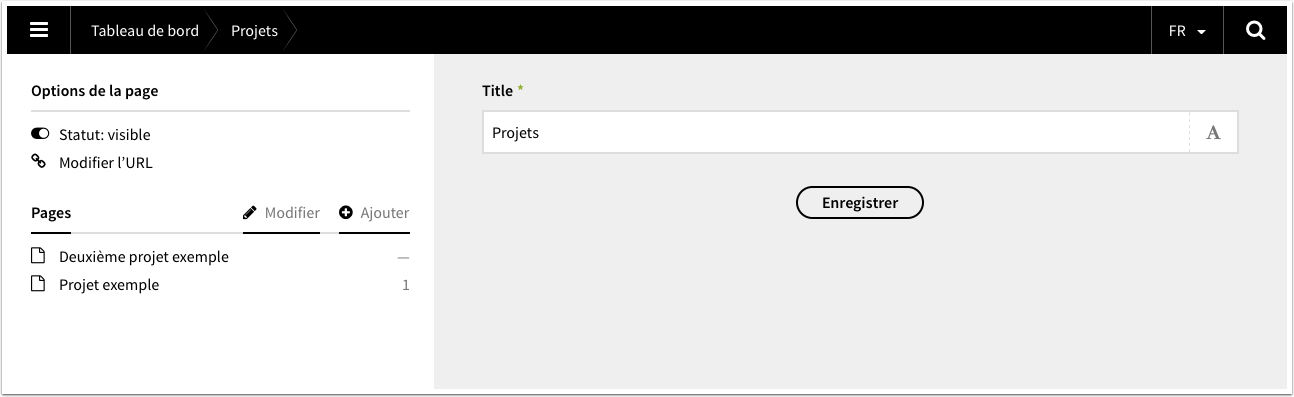
Si vous utilisez Kirby Project Hub 1.0 - 1.2, chaque page principale ou secondaire nouvellement créée dans la console d’administration Kirby est invisible par défaut. Elle n’est pas numérotée et ne s’affiche pas sur le site. A partir de Kirby Project Hub 1.3 les nouvelles pages sont visibles par défaut.

Vous pouvez passer du mode invisible au mode visible dans la page Réglages afin de modifier l’affichage d’une page.

Après avoir créé un projet, vous pouvez ajouter des éléments au flux d'activité ou vous pouvez ajouter un lien vers une page indépendante.
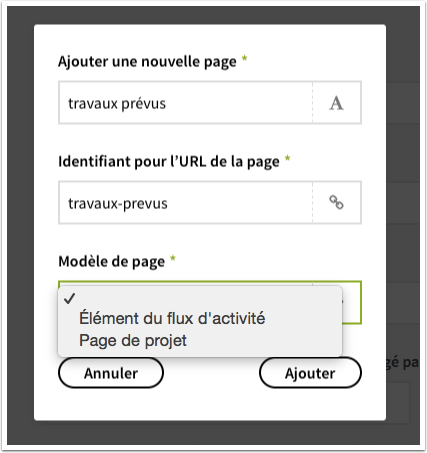
Quand vous cliquez sur le bouton Add, une fenêtre s'affiche qui vous permet de renseigner le titre du nouveau élément et qui vous oblige de choisir entre la création d'un élément du flux d'activité et une page de projet.
Une page projet est une page indépendante où vous pouvez ajouter de l'information générale concernant le projet. (par exemple : une page avec la liste des tâches à effectuer ou une page avec des informations pratiques et des données administratives concernant le projet). Après avoir créé une page projet, un bouton s'affichera en haut du flux d'activité qui renvoie vers cette page indépendante. Vous pouvez laisser le statut d'une page de project sur invisible. Une page de projet s'affichera toujours.
Le plugin Kirby Task List permet l'ajout de listes de tâches à effectuer.

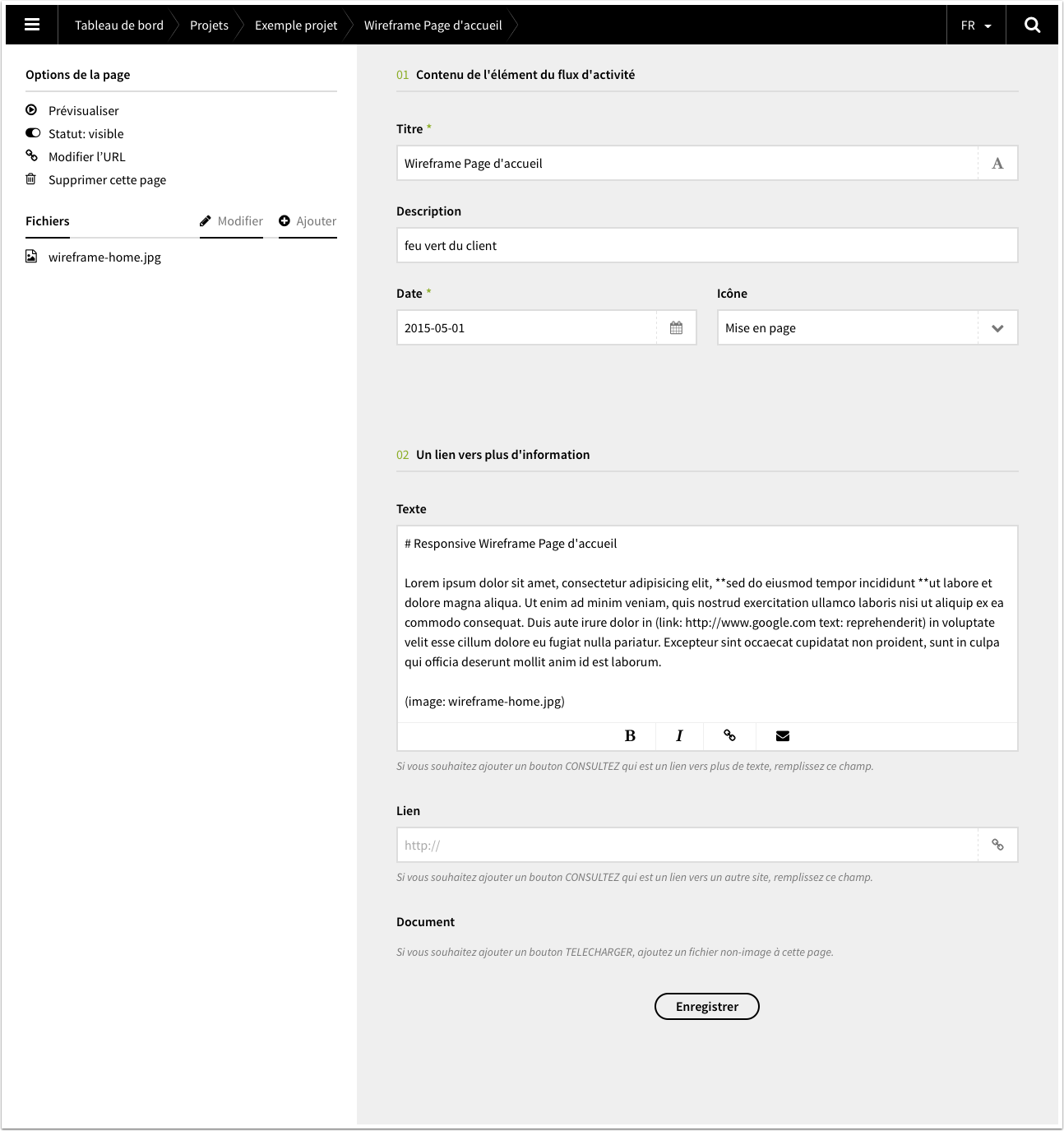
Dans la console d’administration, vous pouvez ajouter un élément au projet en créant une page secondaire. Le titre et la date de l’élément doivent être définis. Vous pouvez aussi écrire une petite description et ajouter une icône.
Si vous souhaitez ajouter un lien vers plus d'information, vous avez 3 options :
Vous pouvez ajouter un bouton CONSULTEZ qui affiche une nouvelle page en remplissant la zone de texte avec du texte.
Découvrez comment utiliser les langages Markdown et Kirbytext pour formater votre texte et ajouter des images.
Le plugin Kirby Task List permet l'ajout de listes de tâches à effectuer.
Vous pouvez ajouter un bouton CONSULTEZ qui affiche un nouveau site web en renseignant le champ "Lien".
Vous pouvez ajouter un bouton TÉLÉCHARGEZ qui permet aux clients de télécharger un document, en ajoutant un fichier non-image à cette page.

Kirby Project Hub a été réalisé par G-design.
Si vous avez des questions concernant le thème, n’hésitez pas à me contacter par email ou Twitter.